Effective Training Visuals - Organizing For Perception


If you’re visiting the OpenSesame website, chances are you’re considering buying an elearning course. And if you do buy a course, you no doubt want it to be a good one. By which I mean that people who complete the course will have knowledge, skills, or attitudes they didn’t have before.
But how do you know if a course is “good?” How can you tell if it’s going to help your employees gain knowledge, develop skills, or hold specific attitudes?
The truth is there are many ways to evaluate elearning courses. And it’s worth considering them all when you purchase a course. One of those ways, though, is to consider the visuals. A great resource for learning how visuals can make training more effective is the book Visual Language for Designers: Principles for Creating Graphics that People Understand by Connie Malamed.
In this post, and a short series of follow-up posts, we're going to look at the visuals within some elearning courses created by Convergence Training and point out some visual techniques we've implemented from the book to make the courses more effective. The principles discussed below are drawn from Malamed’s book, and we encourage you to check that book out at some point.
Organize Graphics on Screen for Purposes of Perception
One way designers can use visuals so they increase the effectiveness of training materials is to organize and present the different items on screen in a way that makes it easier for the viewer to recognize and “pull out” the desired information.
Three techniques for doing that are using features that “pop out,” using textures to segregate items on screen, and grouping items on screen.
Features that Pop Out
Screen elements that “pop out” are the ones that are most likely to grab our brain’s conscious attention. Items on screen may pop out for a number of reasons, including their size, color, shape, orientation on screen, and more.
For example, in the image below taken from a course on preventing back injuries, the yellow highlight on the spinal column makes it pop out from the rest of the image, effectively drawing the viewer’s attention as the audio speaks about the spine.

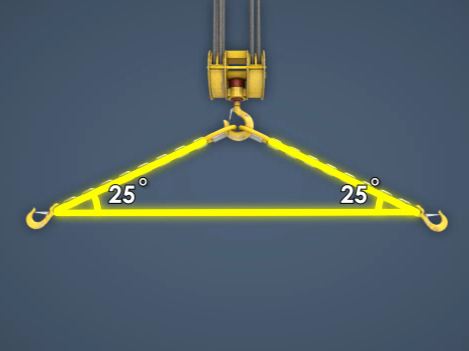
Now let’s look at a second example taken from a course on crane and hoist rigging. This image of the “sling angle” used in rigging uses a highlight to draw the viewer’s attention to the angle created by the sling.

Using Texture
One of the first ways our brains group items on screen into related units is by analyzing texture. Designers can use texture to guide the viewer to recognize and focus on important items on screen, to separate the foreground and the background, and to provide a sense of depth.
For example, this image from a course on crane, hoists, and rigging uses three different textures to effectively represent the blank background, the core at the center of the wire rope, and the strands that surround that core.

Or, in this example, taken from a course on slips, trips, and falls, texture helps to draw the viewer’s attention to the cracked and uneven surface of the broken concrete, which presents a tripping hazard.

Grouping Items on Screen
Visual designers can arrange items on screen in ways that suggest they are associated with one another. They can do this by placing items near one another in space or next to one another in time if it’s a video. They can also do this by representing items with the same or similar shapes and textures, or by arranging items to form a symmetrical figure. Likewise, items that don’t have these elements in common tend to look unrelated to one another.
For example, this image of the “pictograms” required by OSHA’s new Hazard Communication 2012 standard clearly suggests that the eight images on screen, represented in similar shapes and textures and arranged to form a symmetrical shape, are all associated.

In our second example, taken from a course on trenching and excavation safety, the arrows are grouped on screen to draw the viewer’s attention and to illustrate a point. The grouped red arrows on either side of the trench represent the gravitational force that could lead to a cave-in, while the grouped green arrows represent the shoring used to prevent a cave-in.

So, as you’re checking out elearning courses at OpenSesame, or even if you’re considering how to add visuals to courses you make yourself, keep in mind these tips for organizing visual screen elements for perception to help you get the most effective training materials. In the next post in this series, we’ll look at the importance of directing the viewer’s eyes to certain elements of the screen and give some examples of methods to do this. Stay tuned.
Jeff Dalto is an Instructional Designer and Trainer at Convergence Training. You can keep up with Jeff at the Convergence Training blog or on LinkedIn, Google+, Twitter, and Facebook.



